HTML & CSS COMPLETE COURSE

ΕΝΟΤΗΤΑ 2 - HTML PAGE ANATOMY AND HEADING ELEMENTS
INTRODUCTION
Στο σημερινό δωρεάν μάθημα HTML & CSS, θα αναλύσουμε γραμμή προς γραμμή το HTML κείμενο που δημιουργήσαμε στην προηγούμενη ενότητα, όπως και θα ορίσουμε το πρώτο μας html tag, το οποίο είναι το h tag , αφού πρώτα δώσουμε έναν επίσημο ορισμό του tag γενικότερα.
WHAT IS HTML?
Συχνά, εκείνα τα άτομα που κάνουν τα πρώτα τους βήματα στο Web Development θεωρούν ότι η HTML είναι γλώσσα προγραμματισμού για το Web. H HTML δεν είναι αλλά ούτε και ποτέ θα θεωρηθεί γλώσσα προγραμματισμού. Σαν γλώσσα προγραμματισμού για το Web θεωρούμε την JavaScript, την Typescript κτλ. Οπότε αν η HTML δεν είναι γλώσσα προγραμματισμού τότε τι είναι? Θεωρείται Markup Language (άλλωστε από εκεί πήρε και το όνομα της – Ηyper Text Markup Language) και αυτό σημαίνει ότι απλά δίνει οδηγίες στους browsers (Chrome, Mozilla, κτλ) μέσω συγκεκριμένων στοιχείων το πως να δομήσουν και να εμφανίσουν σωστά τις ιστοσελίδες που επισκεπτόμαστε.
Το HTML αποτελείται από μια σειρά στοιχείων τα οποία χρησιμοποιούμε για να περικλείσουμε ή να μορφοποιήσουμε το περιεχόμενο μιας ιστοσελίδας με συγκεκριμένο τρόπο
WHAT IS A TAG?
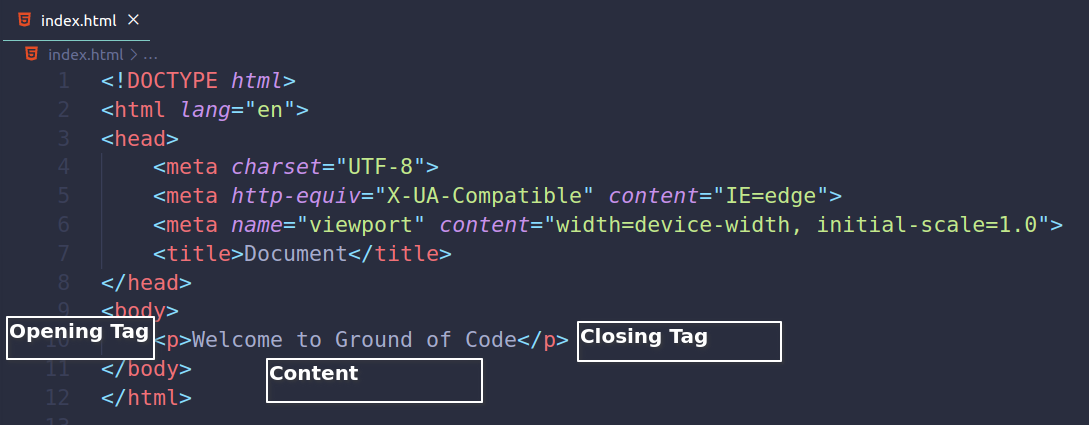
Σαν Markup Language το HTML χρησιμοποιεί tags για να υποδείξει την αρχή και τέλος ενός στοιχείου HTML σε μια ιστοσελίδα. Ως μέρος ενός στοιχείου HTML, οι ετικέτες (tags) HTML βοηθούν τα προγράμματα περιήγησης του Web να μετατρέπουν κείμενα HTML σε ιστοσελίδες. Για παράδειγμα το tag με το όνομα p χρησιμοποιείται για να οργανώσει το περιεχομένου ενός κειμένου σε μορφή παραγράφου.
Σχεδόν όλα τα tags αποτελούνται από ένα opening tag (ετικέτα ανοίγματος) και ένα closing tag (ετικέτα κλεισίματος). Ανάμεσα τους θα δηλωθεί το κείμενο που θέλουμε να τροποποιήσουμε. Οι ετικέτες κλεισίματος συμβολίζονται με μια ανάστροφη κάθετο – /.
Τα tags δεν είναι ορατά στον τελικό χρήστη, μόνο το μορφοποιημένο κείμενο είναι ορατό στον τελικό χρήστη.
Για να ανακεφαλαιώσουμε, ο κάθε browser διαβάζει το HTML αρχείο που έχουμε δημιουργήσει και ανάλογα με τα tags που έχουμε γράψει και δηλώσει μετατρέπει το κείμενο μας σε μορφή απλού κειμένου εμπλουτισμένο με εικόνες, μενού κτλ. Μετά από αυτή την σύντομη περιγραφή μπορούμε να δηλώσουμε λίγο πιο επίσημα τους παρακάτω ορισμούς:
Opening Tag: Αυτό αποτελείται από το όνομα του στοιχείου (για παράδειγμα p) ανάμεσα στα σύμβολα “<” και “>”. Αυτό δηλώνει το σημείο στο οποίο αρχίζει να τίθεται σε ισχύει το στοιχείο – για παράδειγμα η αρχή μίας παραγράφου.
Closing Tag: Αυτή είναι η ίδια ετικέτα (tag) με εκείνη του ανοίγματος με τη διαφορά ότι περιλαμβάνει μια κάθετο προς τα εμπρός πριν από το όνομα του στοιχείου. Αυτό δηλώνει ότι το στοιχείο (για παράδειγμα η παράγραφος) κλείνει δηλαδή ολοκληρώνεται. Η αποτυχία προσθήκης ετικέτας κλεισίματος είναι ένα από τα τυπικά σφάλματα αρχάριων και μπορεί να οδηγήσει σε περίεργα αποτελέσματα.
Content: Αυτό είναι το περιεχόμενο του στοιχείου, το οποίο στο δικό μας παράδειγμα είναι ένα απλό κείμενο.
Element: Η ετικέτα ανοίγματος, η ετικέτα κλεισίματος και το περιεχόμενο μαζί αποτελούν ένα στοιχείο.

HTML PAGE ANATOMY
Μέχρι τώρα έχουμε αναλύσει το tag p μέσα από το οποίο μάθαμε πως να δηλώνουμε σωστά ένα tag. Όμως στο template, που μας δημιούργησε αυτόματα η εντολή Emmet, υπάρχουν και άλλα στοιχεία που είναι σημαντικά για την σωστή λειτουργία έστω μιας βασικής και απλής ιστοσελίδας. Κάποια από αυτά θα τα καταλάβετε καλύτερα σε μελλοντικές ενότητες δωρεάν μαθημάτων HTML & CSS. Αλλά για τώρα ας δώσουμε μια γρήγορη περιγραφή και ορισμό το τι κάνει το καθένα από αυτά.

Όταν είχε εμφανιστεί το HTML για πρώτη φορά, το DOCTYPE προοριζόταν να λειτουργήσει ως σύνδεσμος κανόνων (όπως αυτόματο έλεγχο σφαλμάτων) που έπρεπε να ακολουθήσει η σελίδα HTML για να μπορεί να τη δείξουν σωστά οι παλαιότεροι Browser. Στις μέρες μας, το DOCTYPE δεν κάνει πολλά από αυτά που έκανε στο παρελθόν αλλά το χρησιμοποιούμε απλά για να ενημερώσουμε τον Browser για την έκδοση της HTML που χρησιμοποιούμε η οποία έχει το όνομα HTML5.

Αυτό το στοιχείο θεωρείτε το root element γιατί οποιοδήποτε άλλο στοιχείο (και βασικά όλη μας η σελίδα) πρέπει να δηλωθεί μέσα στο html tag. Αυτό στην ουσία δίνει την άμεση εντολή στον browser ότι το συγκεκριμένο κείμενο είναι html οπότε ο browser γνωρίζει πως να το εμφανίσει σωστά στην οθόνη μας. Επίσης περιλαμβάνει το χαρακτηριστικό lang που ορίζει τα αγγλικά σαν προκαθορισμένη γλώσσα του κειμένου.

Ανάμεσα στα head tags περιγράφουμε λέξεις-κλειδιά (keywords) που ψάχνει η Google ή οποιαδήποτε άλλη μηχανή αναζήτησης για να βρει την σελίδα μας. Επίσης μπορούμε να προσθέσουμε μια περιγραφή της σελίδας μας που θα εμφανιστεί στο Google όταν αναζητάμε ένα συγκεκριμένο θέμα, CSS αρχεία για να μορφοποιήσουμε την σελίδα μας και πολλά άλλα στοιχεία. Όλες οι παραπάνω πληροφορίες δεν εμφανίζονται όταν βλέπουμε την σελίδα μας στον Browser, αλλά μόνο χρησιμοποιούνται από τις μηχανές αναζήτησης.
Το charset καθορίζει την κωδικοποίηση χαρακτήρων της HTML σελίδα μας. Το HTML5 ενθαρρύνει τους προγραμματιστές να χρησιμοποιούν το UTF-8 το οποίο καλύπτει σχεδόν όλους τους χαρακτήρες και τα σύμβολα των περισσοτέρων χωρών.
Όσο αφορά το http-equiv και το content αν χρησιμοποιείται την τελευταία έκδοση του Microsoft Edge Browser τότε δεν υπάρχει κανένας λόγος να τα έχετε στο
. Υπάρχουν ακόμα σαν υποστήριξη εφόσον υπάρχει περίπτωση να χρησιμοποιούμε παλαιότερες εκδόσεις του Microsoft Explorer. Η δική μου πρόταση είναι να χρησιμοποιείτε Google Chrome.Το viewport καθορίζει το πως θα εμφανιστεί η σελίδα σε οθόνες με διαφορετικό μέγεθος όπως υπολογιστής, κινητό, τάμπλετ, κτλ. Στην ουσία δίνει εντολές στον browser πως να καθορίζει σωστά τις διαστάσεις και την κλίμακα εμφάνισης της σελίδας ανάλογα με το μέγεθος της οθόνης.
Το title tag element ορίζει τον τίτλο της σελίδας, ο οποίος είναι ο τίτλος που εμφανίζεται στην καρτέλα του προγράμματος περιήγησης στην οποία έχει φορτωθεί η σελίδα. Ο τίτλος της σελίδας χρησιμοποιείται επίσης για να περιγράψει την σελίδα όταν την κάνουμε bookmark.
Ας αλλάξουμε τον τίτλο της σελίδας, και ας δούμε το αποτέλεσμα στο Browser. Μην ξεχάσετε να πατήσετε στο live-server εικονίδιο για να εκτελεστεί η σελίδα σας.


Για τώρα, εκτός από τον τίτλο της σελίδας, δεν θα μας απασχολήσει άλλο το head section γενικότερα.
Όπως λοιπόν έχουμε ήδη αναφέρει, όλα τα HTML tags που πρόκειται να γράψουμε θα είναι ανάμεσα στα body tags. Όσο πολύπλοκη και αν σας φαίνεται μια σελίδα καθώς την κοιτάτε στην οθόνη σας, πάντα να γνωρίζετε είναι αποτέλεσμα HTML tags που βρίσκονται μέσα στο body.
LET US USE THE "H" TAG
Το πρώτο tag που μπορούμε να μάθουμε στο σημερινό δωρεάν μάθημα HTML & CSS για αρχάριους είναι το h tag.
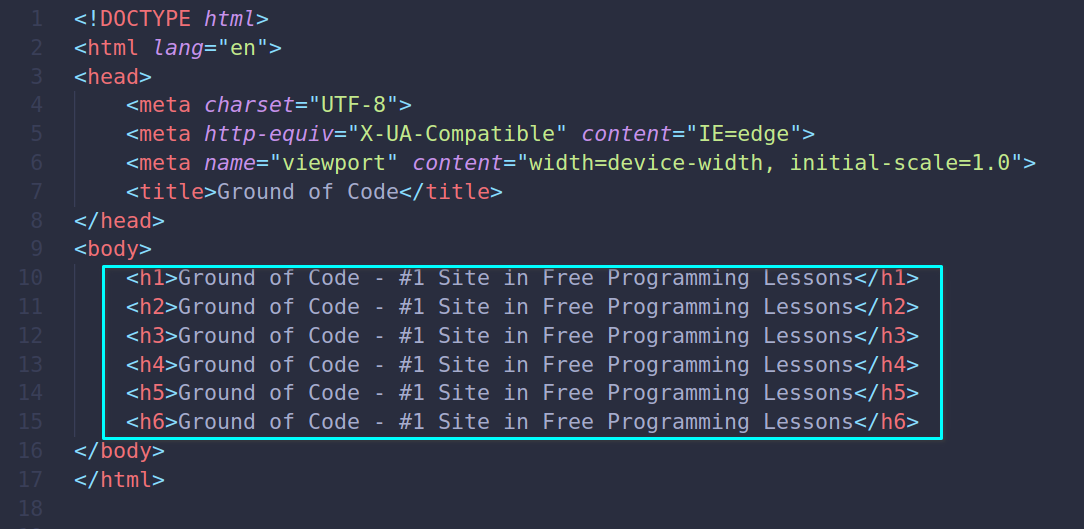
Στην πραγματικότητα δεν υπάρχει το h γιατί πάντα το ακολουθεί ένας αριθμός από το 1 έως το 6. Οπότε έχουμε h1 έως h6. Οι αριθμοί αντιπροσωπεύουν τα έξι επίπεδα επικεφαλίδων που μπορούμε να βάλουμε στις ενότητες των κειμένων μας. Το h1 είναι το υψηλότερο επίπεδο (μεγαλύτερο μέγεθος γραμματοσειράς) ενώ το h6 είναι το χαμηλότερο. Ας τα γράψουμε όλα μαζί μέσα στο body για να δούμε πως παρουσιάζονται στον browser.


HOW TO INSPECT ANY WEB SITE’S CODE
Σε αυτή την ενότητα δεν θα συνεχίσουμε άλλο με τα διάφορα tags που μας προσφέρει το HTML5. Αυτά θα τα καλύψουμε από την επόμενη ενότητα. Αυτό όμως που θα ήθελα να μάθετε είναι μια από τις δυνατότητες που μας προσφέρει όχι μόνο ο Chrome Browser αλλά όλοι οι μοντέρνοι Browsers.
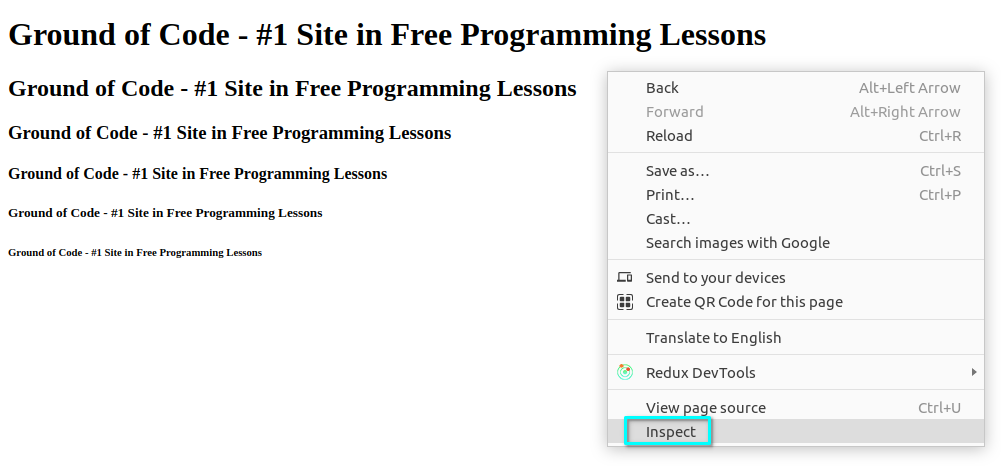
Βεβαιωθείτε ότι έχετε το προηγούμενο παράδειγμα με τα

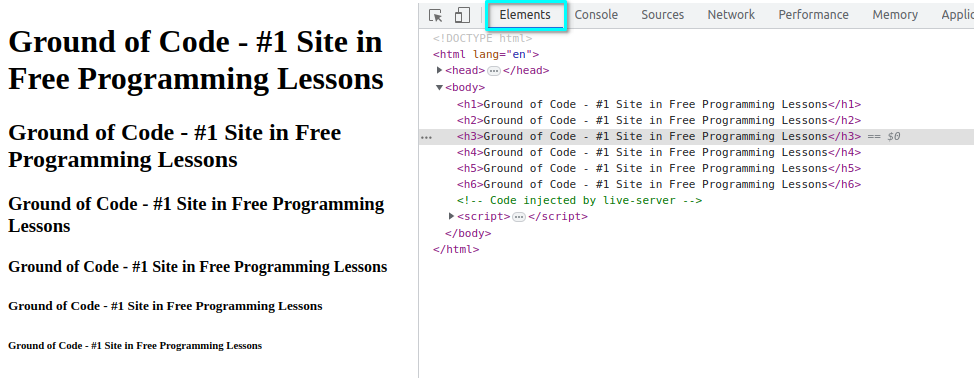
Αυτή η επιλογή μας δίνει πρόσβαση στα εργαλεία του Browser. Βεβαιωθείτε ότι η επιλογή σας στο μενού είναι Elements. Θα δείτε ότι ο κώδικας της σελίδας που έχετε γράψει εμφανίζεται μέσα στο Browser. Με αυτό το τρόπο, μπορείτε να δείτε τον κώδικα με τον οποίο έχει κατασκευαστεί οποιασδήποτε σελίδα που σας ενδιαφέρει στο Internet.

Αν τώρα σας ενδιαφέρει να δείτε ποιο κομμάτι του κώδικα από τα δεξιά μορφοποιεί την πληροφορία από τα αριστερά τότε απλά αφήνοντας το ποντίκι σας επάνω στον κώδικα (elements area) θα δείτε την αντίστοιχη πληροφορία στη σελίδας σας να είναι πιο έντονη.

Νομίζω καλύψαμε αρκετά εισαγωγικά θέματα σε αυτές τις δύο πρώτες ενότητες. Μπορούμε από την επόμενη ενότητα να αρχίζουμε να δουλεύουμε περισσότερο με τα tags.
ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.
