HTML & CSS COMPLETE COURSE

ΕΝΟΤΗΤΑ 1 - SETTING UP YOUR WEB DEVELOPMENT ENVIRONMENT
INTRODUCTION
Στο σημερινό δωρεάν μάθημα HTML & CSS για αρχάριους, θα εγκαταστήσουμε όλα τα απαραίτητα εργαλεία που θα χρειαστείτε για να δημιουργήσετε τα πρώτα σας web sites. Τα μαθήματα αναφέρονται σε εντελώς αρχάριους στην κατασκευή ιστοσελίδων και είναι το πρώτο βήμα αν θέλετε να ακολουθήσετε καριέρα σαν Web Developer.
VISUAL STUDIO CODE INSTALLATION
Για να μπορέσετε να δημιουργήσετε ιστοσελίδες θα χρειαστείτε έναν HTML editor. Ένα επαγγελματικό αλλά ταυτόχρονα δωρεάν εργαλείο το οποίο μπορεί να μας βοηθήσει πάρα πολύ στις εντολές HTML και CSS, αλλά και σε άλλες τεχνολογίες που ίσως χρειαστείτε αργότερα σαν Web developer (π.χ. JavaScript, Python, etc), είναι το Visual Studio Code (https://code.visualstudio.com/). Η εγκατάσταση του VS Code είναι πολύ απλή και δεν χρειάζεται καμία έξτρα ρύθμιση.

Δεν έχει καμία σημασία αν το λειτουργικό σας σύστημα είναι Windows, Mac, ή Linux. Η δημιουργία ιστοσελίδων έτσι και αλλιώς δεν στηρίζεται στο λειτουργικό σύστημα. Το μόνο που έχετε να κάνετε είναι απλά να εγκαταστήσετε την έκδοση του Visual Studio Code που είναι κατάλληλη για το λειτουργικό σύστημα που έχετε εγκαταστημένο στον υπολογιστή σας και είσαστε έτοιμοι να ξεκινήσετε.
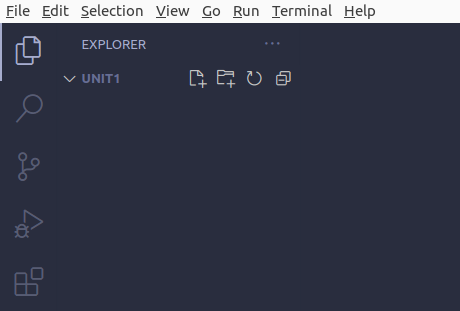
Πριν ξεκινήσετε το Visual Studio Code, δημιουργήστε ένα φάκελο στο σκληρό σας δίσκο οπουδήποτε επιθυμείτε εσείς. Όπως βλέπετε στο παράδειγμα, έχω δημιουργήσει ένα φάκελο με το όνομα unit1.

Τώρα που δημιουργήσαμε το φάκελο, μπορούμε να ξεκινήσουμε το Visual Studio Code. Όταν το πρόγραμμα είναι έτοιμο, πατήστε στο File και μετά επιλέξτε Open Folder.

Βρείτε το φάκελο που δημιουργήσατε στο προηγούμενο βήμα και ανοίξτε το με το Visual Studio Code.

Πριν εξοικειωθούμε με τα πρώτα html tags και δημιουργήσουμε την πρώτη μας ιστοσελίδα, πρέπει να εγκαταστήσουμε στο VS Code ένα extension που ονομάζεται live-server. Κάθε ιστοσελίδα που βλέπετε στο Internet προέρχεται από ένα ειδικό πρόγραμμα που λέγεται server το οποίο έχει την ικανότητα να ακούει τα αιτήματα που του στέλνει ένας browser (όπως Chrome ή Mozilla) και να απαντάει πίσω στο αίτημα με την κατάλληλη ιστοσελίδα. Στη δική μας περίπτωση, θα εγκαταστήσουμε τον live-server για να κάνουμε προσομοίωση πως θα εμφανίζεται η ιστοσελίδα μας στο Internet όταν κάποιος ζητήσει να τη δει. Η εγκατάσταση είναι πάρα πολύ απλή με τον τρόπο που διαθέτει το VS Code.
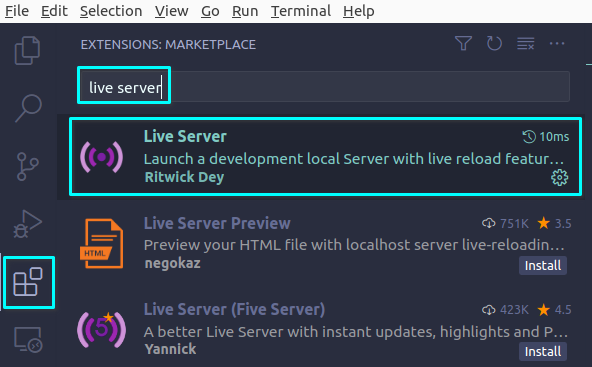
Πατάμε στο εικονίδιο του extension στο side bar. Στο πεδίο εύρεσης γράφουμε live server. Από τις επιλογές που θα εμφανιστούν επιλέγουμε το Live Server και πατάμε το κουμπί install. Αυτό ολοκληρώνει την εγκατάσταση του Live Server.

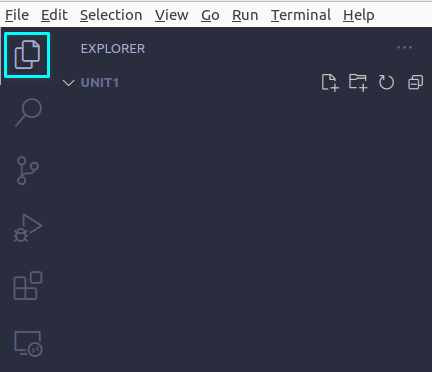
Πατάμε τώρα το πρώτο εικονίδιο που είναι ο explorer για να γυρίσουμε πίσω στο project μας και στον άδειο φάκελο που ήδη έχουμε ανοίξει.

Μέσα στο φάκελο Unit1, θέλουμε τώρα να δημιουργήσουμε την πρώτη μας ιστοσελίδα. Η ιστοσελίδα έχει κατάληξη html για να μπορεί να την καταλάβει ο browser (και ο live server) και να την μεταφράσει σωστά. Οπότε πρέπει τώρα να δημιουργήσουμε ένα αρχείο html μέσα στο φάκελο Unit1.
Μπορείτε να κάνετε δεξί κλικ μέσα στο κενό πλαίσιο και να επιλέξετε New File.

Σαν δεύτερη, και συντομότερη επιλογή μπορείτε να πατήσετε το εικονίδιο New File.

Δημιουργήστε ένα αρχείο με το όνομα index.html και πατήστε Enter για να ολοκληρώσετε την διαδικασία.

Κάνοντας κλικ επάνω στο αρχείο με το ποντίκι σας, θα ανοίξει το αρχείο για να δεχτεί το κώδικα σας.

Στο σημερινό δωρεάν μάθημα HTML & CSS για αρχάριους δεν θα μπούμε σε ανάλυση των HTML tags που πρόκειται να γράψετε τώρα. Αυτή την ανάλυση θα την ξεκινήσουμε από την επόμενη ενότητα. Για τώρα πρέπει απλά να δημιουργήσουμε κάτι γρήγορο και απλό για να δοκιμάσουμε εάν ο Live Server που εγκαταστήσαμε λειτουργεί σωστά και η σελίδα μας εμφανίζει την επιθυμητή πληροφορία.
Κατά την εγκατάσταση του Visual Studio Code, γίνεται και εγκατάσταση πολλών επιπρόσθετων εργαλείων. Ένα από αυτά ονομάζεται Emmet (Emmet — the essential toolkit for web-developers).

Στην ουσία αυτό που καταφέρνει να μας προσφέρει το Emmet είναι σύντομες εντολές που δημιουργούν για εμάς ένα βασικό αλλά λειτουργικό κώδικα (template) για να μην χάνουμε χρόνο γράφοντας συνέχεια την βασική δομή μιας ιστοσελίδας. Με άλλα λόγια έχουμε την βασική δομή έτοιμη και απλά προσθέτουμε τα επιπλέον χαρακτηριστικά που χρειάζεται η σελίδα μας όπως εικόνες, κείμενα, κτλ.
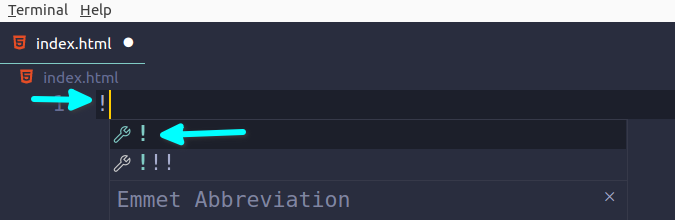
Για να δημιουργήσουμε λοιπόν την πρώτη μας σελίδα γράφουμε το θαυμαστικό ( ! ). Αυτό αμέσως ενεργοποιεί την εμφάνιση δύο επιλογών από το Emmet. Πατώντας την πρώτη επιλογή έχετε δημιουργήσει την πρώτη σας ιστοσελίδα.


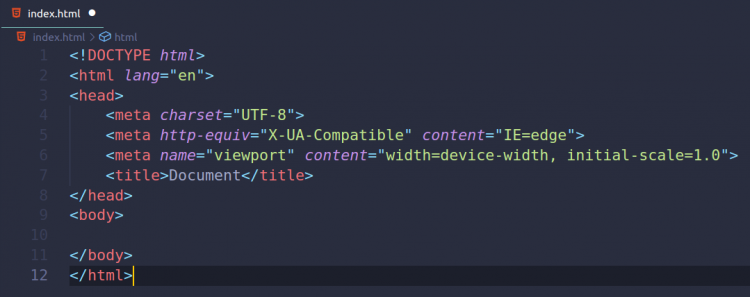
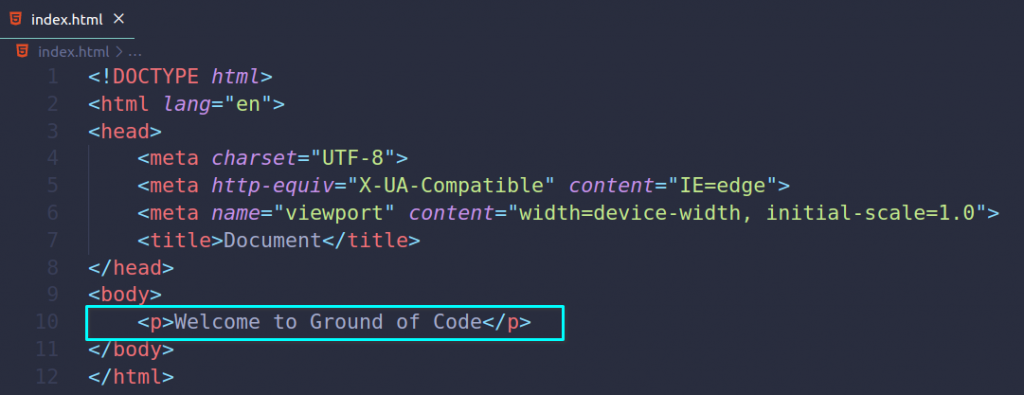
Θα εξηγήσουμε όλα αυτά που βλέπετε εδώ στην επόμενη ενότητα. Για τώρα μας είναι αρκετό να γνωρίζετε ότι όλες οι πληροφορίες που βλέπετε στις ιστοσελίδες περιέχονται ανάμεσα στα tags
. Απλά για τώρα προσθέστε μια παράγραφο γράφοντας την παρακάτω γραμμή:Welcome to Ground of Code

Πατήσετε Ctrl + S για να σώσετε τις αλλαγές που κάνετε στο αρχείο ή μπορείτε να πατήσετε File και μετά Save από το main menu.
Ενώ έχετε ανοιχτό ακόμα το αρχείο στην οθόνη σας, παρατηρήστε ότι κάτω δεξιά υπάρχει το εικονίδιο του live server. Αν πατήσετε επάνω του, θα ξεκινήσει και θα μας ενημερώσει για το port στο οποίο μπορούμε να δούμε την ιστοσελίδα μας.


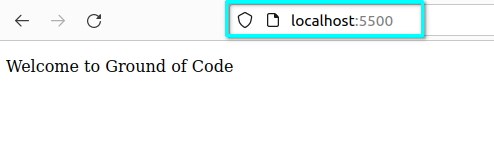
Ανοίγουμε τον Chrome ή τον Mozilla ή οποιοδήποτε άλλο browser σας αρέσει να δουλεύετε και γράφετε localhost:5500. Με άλλα λόγια ζητάμε να δούμε στον υπολογιστή μας, στο port 5500 την σελίδα μας.

Συγχαρητήρια, μόλις δημιουργήσατε την πρώτη σας ιστοσελίδα! Γνωρίζω ότι έχετε πολλές ερωτήσεις αλλά όλες θα λυθούν καθώς αναπτύσσουμε τα μαθήματα μας από ενότητα σε ενότητα.
Πριν κλείσουμε το σημερινό δωρεάν μάθημα HTML & CSS για αρχάριους, θα ήθελα να σας συμβουλέψω να εγκαταστήσετε τον Chrome. Εκτός του ότι είναι πολύ γρήγορος, προσφέρει πολλά ενσωματωμένα εργαλεία που μας βοηθάνε να βρίσκουμε και να διορθώνουμε τα λάθη μας πολύ γρήγορα. Μπορεί να έχετε συνηθίσει σε κάποιον άλλον Browser αλλά οι περισσότεροι Web Developers χρησιμοποιούν τον Chrome. Σαν δεύτερη επιλογή θα σας πρότεινα τον Microsoft Edge.
ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.
