JAVASCRIPT COMPLETE COURSE

ΕΝΟΤΗΤΑ 5 - VARIABLES AND COMMENTS
INTRODUCTION
Στο σημερινό δωρεάν μάθημα JavaScript θα δούμε πως ορίζουμε μεταβλητές, ποιοι είναι οι κανόνες για να ονομάσουμε τις μεταβλητές, τι είναι το hoisting, ποιες είναι οι διαφορές ανάμεσα σε var, let και const και τέλος πως να προσθέτουμε σχόλια στον κώδικα μας.
JAVASCRIPT IS CASE-SENSITIVE
Το πρώτο σημαντικό σημείο που θα πρέπει να θυμάστε όταν γράφετε κώδικα στην JavaScript είναι ότι η συγκεκριμένη γλώσσα είναι case-sensitive. Με την έννοια case-sensitive εννοούμε ότι αν π.χ. το όνομα μιας variable είναι taxes για να καλέσετε και να χρησιμοποιήσετε την συγκεκριμένη μεταβλητή στο πρόγραμμα σας, θα πρέπει να την γράψετε ακριβώς με τον ίδιο τρόπο. Στο συγκεκριμένο παράδειγμα, αυτό σημαίνει με όλους τους χαρακτήρες να είναι lower-case. Αν αλλάξετε έστω ένα χαρακτήρα (π.χ. Taxes) τότε αναφέρεστε σε μια εντελώς διαφορετική μεταβλητή.
HOW TO NAME YOUR VARIABLES
Επίσης υπάρχουν μερικοί απλοί κανόνες όσο αφορά τα ονόματα που δίνουμε στις μεταβλητές μας. Αν και είναι εύκολοι να τους ακολουθήσετε, θα πρέπει να αναφερθούμε σε αυτούς για να αποφύγουμε τυχόν λάθη.
Ο χαρακτήρας με τον οποίο ξεκινάει το όνομα μιας μεταβλητής (δηλαδή ο πρώτος χαρακτήρας) θα πρέπει να είναι είτε γράμμα, είτε το underscore ( _ ), είτε το σύμβολο του δολαρίου ( $ ).
Οι υπόλοιποι χαρακτήρες μπορούν να είναι γράμματα, αριθμοί, underscores, δολάριο ή αριθμοί.
Τέλος, αν το όνομα της μεταβλητής σας αποτελείται από δύο ή περισσότερες λέξεις, τότε ο προτεινόμενος τρόπος γραφής είναι το camelCase format, δηλαδή το πρώτο γράμμα της πρώτης λέξης πρέπει να είναι μικρό ενώ το πρώτο γράμμα από τη δεύτερη λέξη και μετά πρέπει να είναι κεφαλαίο. Για παράδειγμα incomeTaxes.
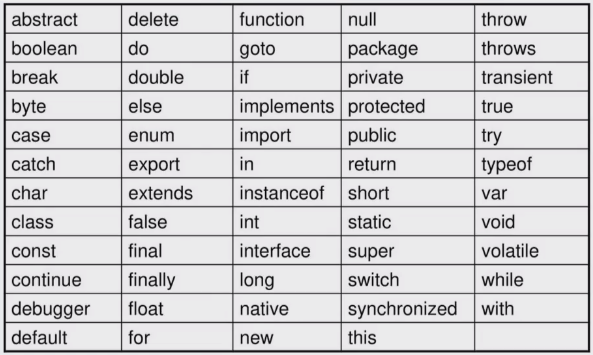
Όταν ονομάζουμε μεταβλητές θα πρέπει να αποφεύγουμε να χρησιμοποιούμε λέξεις που έχει ήδη δεσμεύσει η JavaScript για δική της χρήση. Αυτές οι λέξεις κλειδιά (keywords) δεν είναι πολλές και σε μικρό χρονικό διάστημα θα τις έχουμε χρησιμοποιήσει όλες οπότε δεν χρειάζεται να προσπαθήσετε να τις θυμάστε. Άλλωστε το Visual Studio Code θα παραπονεθεί κοκκινίζοντας την γραμμή όταν ονομάσουμε μια μεταβλητή με το όνομα ενός keyword. Οι keywords της JavaScript είναι οι εξής:

Μια variable (μεταβλητή) είναι ένα δεσμευμένο κομμάτι της μνήμης του υπολογιστή. Κάθε φορά που ορίζουμε μια μεταβλητή, στην πραγματικότητα αποθηκεύουμε προσωρινά στην μνήμη του υπολογιστή την τιμή με την οποία ισούται η μεταβλητή. Για να ανακτήσουμε πίσω την τιμή, δεν έχουμε παρά να καλέσουμε την μεταβλητή. Οπότε η μεταβλητή είναι ο εύκολος τρόπος να αλληλοεπιδρούμε με την μνήμη του υπολογιστή. Φυσικά αυτός ο τρόπος είναι προσωρινός γιατί αν κλείσουμε την εφαρμογή ή σβήσουμε τον υπολογιστή η τιμή της μεταβλητής χάνεται. Η παρακάτω εικόνα είναι από το τον ορισμό που δίνει το Mozilla MDN για τις μεταβλητές (Storing the information you need — Variables).

HOW TO DEFINE VAR VARIABLES
Ο παλαιός τρόπος για να ορίσουμε μια μεταβλητή, πριν την έκδοση ES6, ήταν να χρησιμοποιήσουμε τη λέξη var και αμέσως μετά να ορίσουμε το όνομα της μεταβλητής. Επειδή ακόμα χρησιμοποιείται, θα αναφερθούμε σε αυτό το τρόπο ορισμού μιας μεταβλητής και μετά θα προχωρήσουμε στο μοντέρνο τρόπο.
index.html
app.js
Output

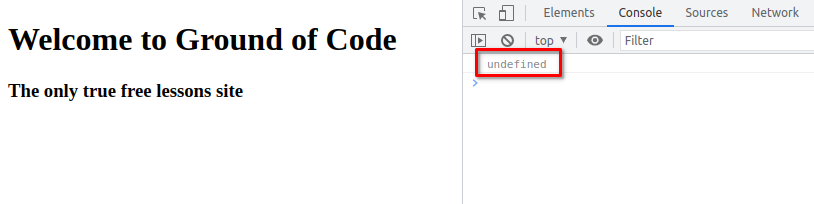
Ο παραπάνω κώδικας ορίζει μια μεταβλητή με το όνομα team που μπορεί να αποθηκεύσει οποιαδήποτε τιμή. Επειδή όμως δεν έχουμε αναθέσει κάποια αρχική τιμή, αυτή τη στιγμή η variable team περιέχει undefined.
Μπορούμε όμως και να αναθέσουμε μια αρχική τιμή όταν ορίζουμε την μεταβλητή ή ακόμα να αναθέσουμε την τιμή λίγο αργότερα στον κώδικα.
app.js
Output

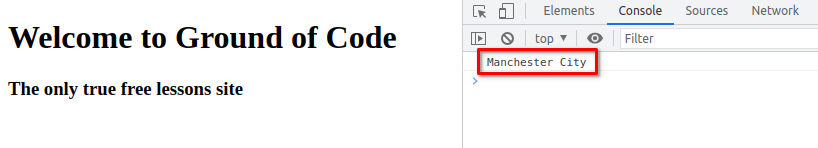
Επειδή έχουμε αναθέσει την τιμή Manchester City στην μεταβλητή team, αυτό σημαίνει ότι η μεταβλητή είναι είδος string. Φυσικά υπάρχουν και άλλα είδη τιμών που μπορούμε να αναθέσουμε στην μεταβλητή, αλλά σε αυτό το μάθημα θα μείνουμε μόνο στα strings. Από το επόμενο δωρεάν μάθημα JavaScript θα εξερευνήσουμε και τα υπόλοιπα είδη τιμών που μπορούν να πάρουν οι μεταβλητές. Σε αυτό το δωρεάν μάθημα JavaScript θα αναθέτουμε μόνο string τιμές στις μεταβλητές, αλλά και για τα string θα αφιερώσουμε την επόμενη ενότητα.
STATEMENTS ΚΑΙ COMMENTS
Στο προηγούμενο παράδειγμα γράψαμε την ολοκληρωμένη εντολή var team = “Manchester City”; και αυτό θεωρείται ένα ολοκληρωμένο statement. Ένα statement στην JavaScript είναι μια ολοκληρωμένη εντολή που τελειώνει με semicolon ( ; ). Αν και δεν είναι απαραίτητο να γράφετε κάθε φορά semicolon στο τέλος του κάθε statement, καλό είναι να το γράφετε για να ακολουθείτε τους σωστούς κανόνες σύνταξης της JavaScript.
Αν και ο κώδικας μας είναι πολύ απλός, μπορεί κάποια στιγμή να γίνει πολύ πολύπλοκος. Τόσο πολύπλοκος που αν γυρίσετε πίσω σε αυτόν μερικούς μήνες αργότερα, να μην είσαστε σε θέση να θυμηθείτε αμέσως τι είχατε γράψει και να χρειαστεί να ξοδέψετε κάποιες έξτρα ώρες μέχρι να καταλάβετε την λειτουργία του. Τα πράγματα μπορούν να γίνουν χειρότερα όταν αντί για δικό σας κώδικας βρεθείτε μπροστά σε κώδικα που έχει γράψει κάποιος άλλος προγραμματιστής. Για αυτό λοιπόν το σκοπό χρησιμοποιούμε σχόλια έτσι ώστε να γράφουμε μικρές επεξηγηματικές περιγραφές σε διάφορα σημεία του κώδικα. Τα σχόλια, αν και δεν επηρεάζουν την εκτέλεση του κώδικα, δίνουν σαφή εξηγήσεις για το κομμάτι του κώδικα που εκτελείτε κάθε φορά.
Για να γράψουμε σχόλια (comments) σε μια γραμμή χρησιμοποιούμε δύο forward-slashes ( // ) μπροστά από το μήνυμα, ενώ όταν θέλουμε να γράψουμε μεγαλύτερη περιγραφή με πολλαπλά σχόλια χρησιμοποιούμε forward-slash και asterisk (/* */). Όπως θα παρατηρήσετε και από το output στο console του browser τα σχόλια δεν εκτυπώνονται.
app.js
Output

DEFINE VARIABLES WITH LET
Τώρα ας αναφερθούμε στο let που είναι ο μοντέρνος τρόπος να ορίζουμε μεταβλητές στην JavaScript. Αν και μπορεί να φαίνεται εκ πρώτης όψεως ότι η διαδικασία ορισμού μεταβλητών παραμένει η ίδια, στην πραγματικότητα έχουν αλλάξει πολλά πράγματα που μας προστατεύουν από πολλά λάθη που ίσως κάνουμε. Αργότερα θα μιλήσουμε και για την μεγάλη διαφορά μεταξύ let και var που είναι το εύρος δράσης τους (scope) αλλά για τώρα ας μείνουμε στις βασικές αρχές.
app.js
Output

DEFINING CONSTANTS WITH CONST
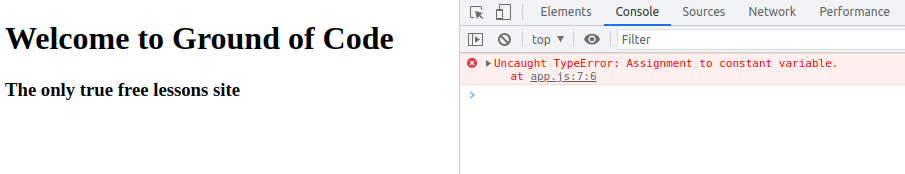
Για να ορίσουμε μια μεταβλητή σαν constant χρησιμοποιούμε τη λέξη const. Η διαφορά από το να χρησιμοποιήσουμε την let είναι ότι μια const μεταβλητή όταν ορίζεται πάντα πρέπει να έχει αρχική τιμή η οποία δεν επιτρέπεται να αλλάξει ξανά μέσα στον κώδικα. Στο παρακάτω παράδειγμα δίνουμε μια αρχική τιμή στην μεταβλητή team και μετά προσπαθούμε να αναθέσουμε μια καινούργια τιμή.
app.js
Output

Αν και δεν υπάρχει κανένας περιορισμός από την JavaScript για το πως γράφουμε τις const μεταβλητές, συνηθίζεται να τις γράφουμε με κεφαλαία έτσι ώστε να μπορούμε γρήγορα να τις ξεχωρίσουμε.
app.js
Το output από το παραπάνω κώδικα είναι ακριβώς το ίδιο όπως στο προηγούμενο παράδειγμα. Από το επόμενο δωρεάν μάθημα JavaScript θα αρχίζουμε να βλέπουμε τα data types που υπάρχουν στην JavaScript.
ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.

