JAVASCRIPT COMPLETE COURSE

ΕΝΟΤΗΤΑ 4 - BROWSER CONSOLE AND HELPER METHODS
INTRODUCTION
Στο αυτό το δωρεάν μάθημα JavaScript, θα δούμε μερικές ακόμα επιλογές που αφορούν τον τρόπο με τον οποίο εκτελούμε εξωτερικά αρχεία JavaScript όπως και κάποια functions που μας προσφέρει η JavaScript για να δείχνουμε μηνύματα στο browser κυρίως για troubleshooting και διόρθωση κώδικα.
HELPER METHODS
Είμαι σχεδόν σίγουρος ότι ο τρόπος που δείξαμε στο προηγούμενο δωρεάν μάθημα JavaScript για να εμφανίζουμε μηνύματα δεν χρησιμοποιείται από πολλούς προγραμματιστές, αλλά σίγουρα όμως χρειάζεται να γνωρίζουμε έναν ακόμα τουλάχιστον πιο εύκολο και εύχρηστο τρόπο για να μπορούμε να κάνουμε troubleshoot όταν η εφαρμογή μας δεν λειτουργεί σωστά.
Τον πρώτο, και ταυτόχρονα ενοχλητικό τρόπο, τον έχετε ήδη γνωρίσει χρησιμοποιώντας την alert( ) function. Γράφουμε μέσα στην alert( ) function το μήνυμα που θέλουμε και αυτό θα εμφανιστεί σε ένα ξεχωριστό παράθυρο στην οθόνη μας. Ας θυμηθούμε άλλη μια φορά τον κώδικα γράφοντας το παρακάτω παράδειγμα.
index.html
app.js
Output

Ο δεύτερος τρόπος που ίσως συναντήσετε είναι να δείχνετε το μήνυμα σας μέσα στην ίδια την html σελίδα. Αυτό μπορείτε να το πετύχετε με την μέθοδο write( ) του αντικειμένου document. Δεν απαιτείται να καταλάβετε από τόσο νωρίς τι σημαίνει αντικείμενο και γιατί η write( ) ανήκει σε αυτό. Απλά όταν τα χρησιμοποιείται μαζί και μέσα στην write( ) γράφουμε το μήνυμα μας, αυτό θα εμφανιστεί στην σελίδα μας. Το μόνο που έχετε να κάνετε είναι να αλλάξετε τον κώδικα στο αρχείο app.js. Νομίζω ότι τώρα μπορείτε να δείτε την αξία να χρησιμοποιείτε εξωτερικά αρχεία στη JavaScript.
app.js
Output

Κανένας όμως από τους δύο προηγούμενους τρόπους δεν χρησιμοποιείται επαγγελματικά από τους προγραμματιστές για να ελέγξουν ανά πάσα στιγμή τις τιμές των μεταβλητών στην εφαρμογή τους ή για να κάνουνε σοβαρό troubleshooting. Ο λόγος που δεν χρησιμοποιούνται οι δύο πρώτοι τρόποι είναι γιατί υπάρχει ένας τρίτος τρόπος με τεράστιο αριθμό δυνατοτήτων που υποστηρίζεται από όλους τους μοντέρνους browser και ονομάζεται console.
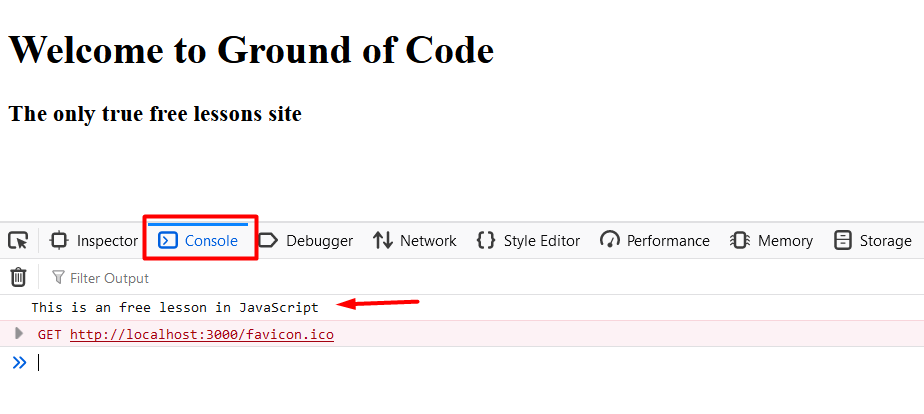
Βασικά σαν console αναφερόμαστε όχι σε κάποια ιδιότητα της JavaScript γλώσσας αλλά στην δυνατότητα του ίδιου του browser να μας προσφέρει ένα περιβάλλον με προγραμματιστικές δυνατότητες. Για να μπορέσουμε να δούμε το αποτέλεσμα μας στην κονσόλα του browser πρέπει να γράψουμε την εντολή console.log( ) στο JavaScript αρχείο και να περάσουμε το μήνυμα μας μέσα στο function log( ). Όταν εμφανιστεί η εφαρμογή μας στον browser, πατάμε F12 στο πληκτρολόγιο και από τις επιλογές που θα εμφανιστούν επιλέγουμε console. Τότε θα δείτε το μήνυμα του console.log() να εμφανίζεται στην κονσόλα του browser.
app.js
Output

Θα υιοθετήσουμε και εμείς αυτό το τρόπο εμφάνισης μηνυμάτων γιατί θα μας βοηθήσει πάρα πολύ αργότερα στο να κατανοήσουμε καλύτερα την θεωρία της JavaScript. Όμως πριν προχωρήσουμε στο επόμενο σημερινό θέμα μας που είναι το tag script, θα ήθελα να καταλάβετε γιατί το console είναι η πρώτη επιλογή για κάθε JavaScript προγραμματιστή.
Όπως ήδη έχουμε αναφέρει οι δύο πρώτοι τρόποι δεν είναι και τόσο ενημερωτικοί όταν ζητάμε πληροφορίες για τον κώδικα μας. Ας υποθέσουμε λοιπόν ότι έχουμε ένα JavaScript αντικείμενο το οποίο περιέχει το property name με κάποια τιμή. Θέλουμε λοιπόν να δούμε τι ακριβώς περιέχει αυτό το αντικείμενο και σαν πρώτη επιλογή επιλέγουμε το document.write( ). To αποτέλεσμα που θα πάρετε δεν σας βοηθάει καθόλου να καταλάβετε τις πληροφορίες που έχει το αντικείμενο. Επαναλαμβάνω για ακόμη μια φορά, να μην ανησυχείτε για την έννοια του αντικειμένου. Θα τα μάθουμε όλα σε μελλοντικά δωρεάν μαθήματα JavaScript.
app.js
Output

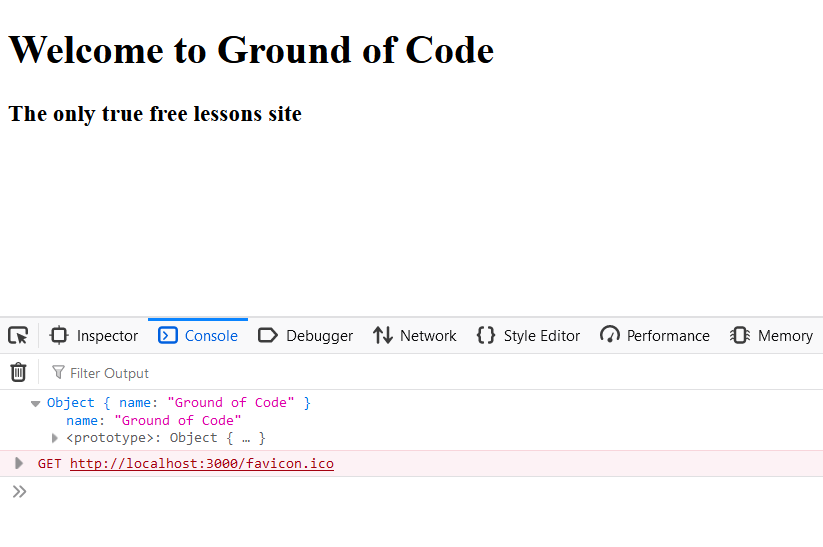
Αν τώρα χρησιμοποιήσετε την console.log( ) θα δείτε μια αναλυτική λίστα με τις πληροφορίες του αντικειμένου.
app.js
Output

AVOID ADDING JAVASCRIPT CODE INSIDE THE HEAD SECTION
Φαντάζομαι ότι έχετε προσέξει σε κάποια παραδείγματα που υπάρχουν ήδη στο web, ότι συνηθίζουν να βάζουν το script tag στο head section της σελίδας και όχι στο body, όπως δείχνει το παρακάτω παράδειγμα.
app.js
Ο κύριος λόγος για τον οποίο παλαιότερα ακολουθούσαμε αυτή την τακτική ήταν γιατί θέλαμε να έχουμε όλα τα αρχεία μαζί συγκεντρωμένα στο ίδιο μέρος – π.χ CSS, JavaScript, κτλ. Αυτό όμως απαιτεί ότι για να δούμε την συγκεκριμένη σελίδα όλα τα αρχεία που αναφέρονται στο head tag θα πρέπει να έχουν φορτωθεί και εκτελεστεί πριν ακόμα ο browser προσπαθήσει να φτάσει το body tag του html για να μας δείξει την κύρια σελίδα μας. Αν τα αρχεία έχουν μεγάλο μέγεθος ή εκτελούν κάποιες διεργασίες τότε θα υπάρχει μια αισθητή καθυστέρηση στην εμφάνιση της σελίδας και για αρκετά δευτερόλεπτα ο browser δεν θα δείχνει τίποτα. Η καλύτερη προσέγγιση είναι να βάλουμε το JavaScript κώδικα σε εξωτερικό αρχείο και να καλέσουμε το αρχείο μέσα από το script tag πριν κλείσει το body tag. Όπως ακριβώς έχουμε δείξει σε όλα μας τα παραδείγματα.
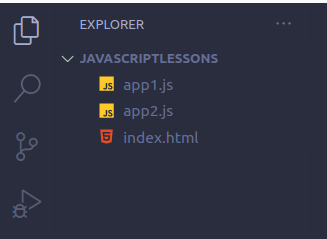
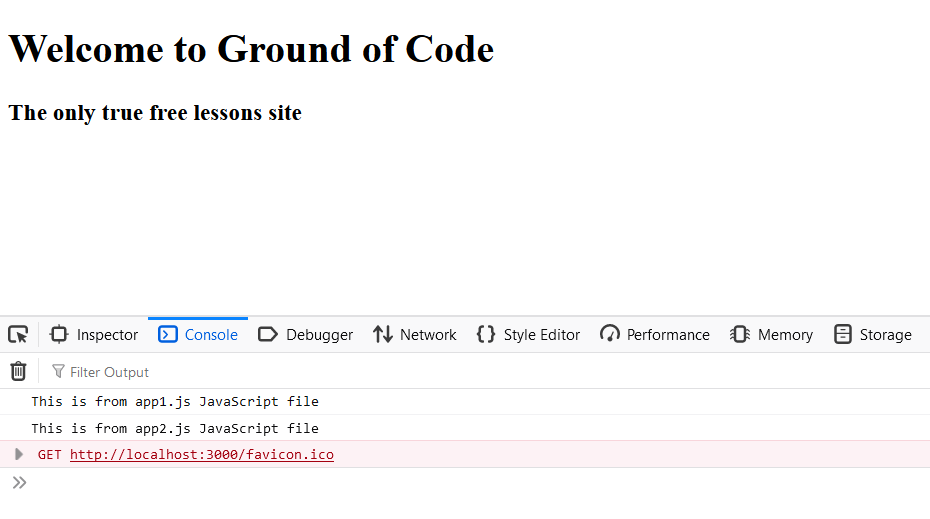
Τώρα ας δημιουργήσουμε ένα ακόμα εξωτερικό JavaScript αρχείο και ας γράψουμε και σε αυτό ένα απλό console.log( ) μήνυμα. Στις παρακάτω εικόνες βλέπετε τι κώδικα περιέχουν τα JavaScript αρχεία και πως τα καλούμε και τα δύο μέσα από την html σελίδα μας.

index.html
app1.js
app2.js
Output

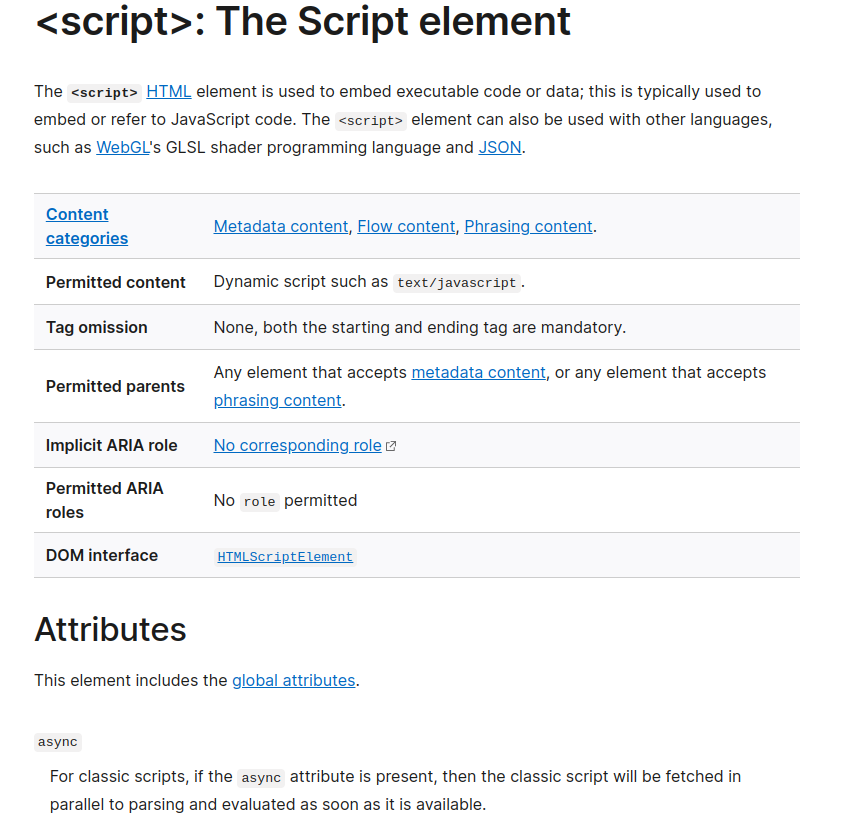
Ο τρόπος με τον οποίο καλέσαμε τα δύο JavaScript αρχεία μέσα από το html είναι ο σωστός και ο προτεινόμενος. Όμως το tag script περιέχει κάποια έξτρα attributes που μπορούμε να προσθέσουμε για να ελέγξουμε καλύτερα την σειρά εκτέλεσης του κώδικα. Πριν προχωρήσουμε όμως να δούμε μερικά από αυτά τα attributes καλό θα ήταν να εξοικειωθείτε με το documentation της JavaScript και της html όπως μας το προσφέρει με πολύ οργανωμένο τρόπο ο Mozilla οργανισμός. Σε αυτό το link (The Script element) θα βρείτε την πλήρη ανάλυση του script tag με όλα τα attributes.

Το script tag ορίζει ένα attribute με το όνομα defer. Ο λόγος που ίσως θέλουμε να το προσθέσουμε στο html είναι γιατί θέλουμε να βεβαιωθούμε ότι πρώτα έχει διαβαστεί και φορτωθεί στον browser ολόκληρος ο html κώδικας της σελίδας και μετά να ξεκινήσει η εκτέλεση των scripts. Με βάση το documentation του Mozilla, αφότου φορτωθεί όλος ο html κώδικας τα scripts θα εκτελεστούν με την σειρά που έχουν οριστεί.
index.html
Επίσης υπάρχει και το async attribute το οποίο έχει την ίδια συμπεριφορά με το defer με τη διαφορά ότι δεν υπάρχει εγγύηση στη σειρά εκτέλεσης των scripts. Αυτό μερικές φορές είναι χρήσιμο γιατί δεν χρειάζεται το δεύτερο script (πχ. app2.js στο δικό μας παράδειγμα) να περιμένει την ολοκλήρωση εκτέλεσης του πρώτου script (πχ. app1.js) για να εκτελεστεί και το ίδιο.
index.html
Γενικότερα στα δωρεάν μαθήματα JavaScript που θα ακολουθήσουν δεν θα χρειαστεί να προσθέσουμε κάποια από αυτά τα έξτρα attributes. Θεώρησα όμως χρήσιμο να γνωρίζετε ότι υπάρχουν σαν επιλογές και επίσης ότι πάντα μπορείτε να ανατρέξετε στο site του Mozilla για περεταίρω εξηγήσεις στην θεωρία της JavaScript αλλά και για παραδείγματα κώδικα.
ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.

