JAVASCRIPT COMPLETE COURSE

ΕΝΟΤΗΤΑ 3 - ADDING JAVASCRIPT CODE TO YOUR HTML PAGE
INTRODUCTION
Σε αυτό το δωρεάν μάθημα JavaScript, θα δούμε τους τρεις τρόπους με τους οποίους μπορούμε να προσθέσουμε JavaScript κώδικα στην html σελίδα μας. Ακόμα δεν έχουμε ξεκινήσει την ανάλυση της θεωρίας στην JavaScript, οπότε μην ανησυχείτε όταν θα πρέπει να γράψουμε ένα μικρό κομμάτι κώδικα και δεν τον καταλαβαίνετε. Απλά πρέπει να χρησιμοποιήσουμε τον πιο απλό JavaScript κώδικα για να κατανοήσουμε καλύτερα πως συνδυάζεται η JavaScript με την HTML.
INLINE JAVASCRIPT CODE
Ο πρώτος τρόπος με τον οποίο μπορούμε να καλέσουμε JavaScript κώδικα ονομάζεται inline. Στην ουσία αυτό που πρέπει να κάνουμε είναι να γράψουμε το JavaScript κώδικα μέσα σε κάποιο tag του HTML.
Στο δικό μας παράδειγμα γράφουμε το html tag button το οποίο δημιουργεί και εμφανίζει ένα κουμπί στην σελίδα μας. Αν και το HTML μας βοηθάει με την δημιουργία και εμφάνιση τέτοιων στοιχείων, δεν μπορεί όμως να τους προσθέσει κάποια λειτουργία. Αυτό το ρόλο τον έχει αναλάβει η JavaScript.
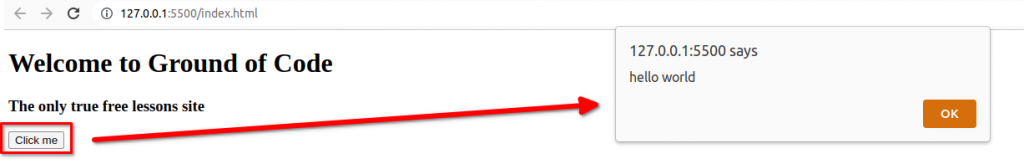
Μέσα στο tag button, και πριν κλείσει , καλούμε την function alert( ) της JavaScript η οποία έχει την ικανότητα να εμφανίσει ένα μήνυμα στην html σελίδα μας ανοίγοντας ένα καινούργιο παράθυρο. Η alert( ) function θα ενεργοποιηθεί όταν πατήσουμε επάνω στο κουμπί γιατί αυτή την πράξη την έχουμε ορίσει μέσω του onclick event της html.
index.html
Output

Αν και αυτός ο τρόπος μας δίνει το επιθυμητό αποτέλεσμα, μπορούμε, χωρίς να χρειάζεται να έχουμε και πολύ εμπειρία με την JavaScript, να παρατηρήσουμε ότι αργά ή γρήγορα θα αντιμετωπίσουμε τουλάχιστον δύο προβλήματα.
Το πρώτο πρόβλημα αναφέρεται στην πολυπλοκότητα του κώδικα. Στο παράδειγμα μας, το να εμφανίσουμε ένα μήνυμα είναι μια απλή διαδικασία για την JavaScript. Όμως πως θα μπορούσαμε να γράψουμε αρκετές γραμμές κώδικα αν το απαιτούσε μια πιο πολύπλοκη λογική? Και αν υποθετικά θα μπορούσαμε να το καταφέρναμε αυτό, πως θα ήταν εύκολο να χρησιμοποιήσουμε τον ίδιο κώδικα σε πολλά buttons? Και αυτό μας φέρνει στο δεύτερο πρόβλημα που είναι η εύκολη διαχείριση του κώδικα.
Αν υποθέσουμε ότι έχουμε πέντε κουμπιά στην σελίδα μας, που μοιράζονται κάποιο κοινό JavaScript κώδικα, με τον inline τρόπο θα πρέπει αναγκαστικά να αντιγράψουμε πέντε φορές τον ίδιο κώδικα. Και αν χρειαστεί να κάνουμε κάποια αλλαγή? Τότε θα πρέπει να βεβαιωθούμε ότι σε όλα τα σημεία στα οποία έχει αντιγραφτεί ο JavaScript κώδικας έχουν γίνει οι σωστές αλλαγές.
Όπως καταλαβαίνετε, και με τις απαιτήσεις που έχουν οι σημερινές web εφαρμογές, αυτός ο τρόπος δεν θα είναι καθόλου εύχρηστος για να μπορέσετε να διατηρήσετε τις εφαρμογές σας και να κάνετε αναβαθμίσεις στον κώδικα σας. Για αυτό το λόγο ίσως να είναι μια καλύτερη επιλογή ο αμέσως επόμενος τρόπος ο οποίο ονομάζεται internal.
INTERNAL JAVASCRIPT CODE
Με τον internal τρόπο μεταφέρουμε όλο το κώδικα μας, ανάμεσα σε ένα καινούργιο hmtl tag με το όνομα script. Εκεί μπορούμε να αναπτύξουμε όλο τον JavaScript κώδικα μας όσο και πολύπλοκος και αν είναι. Για να αποφύγουμε τυχόν προβλήματα θα πρέπει το script tag να το γράφετε πριν από το κλείσιμο του body tag ειδάλλως μπορεί να αντιμετωπίσετε προβλήματα στην σωστή εκτέλεση του κώδικα.
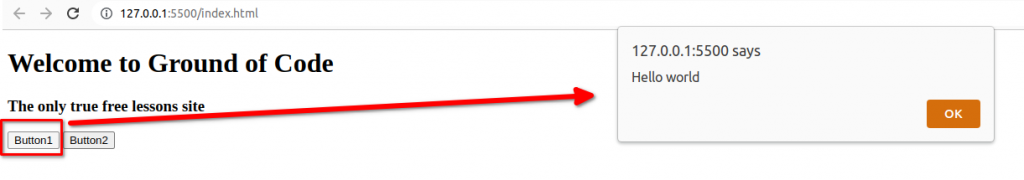
Στο ανανεωμένο παράδειγμα μας, χρησιμοποιούμε δύο διαφορετικά κουμπιά που έχουν όμως κοινή html κλάση (btn). Ανάμεσα στο script tag, γράφουμε ένα JavaScript κώδικα που βρίσκει όλα τα στοιχεία εκείνα που έχουν την class btn. Αφού τα βρει, εφαρμόζουμε τον JavaScript τρόπο να ακούμε σε click events επάνω σε αυτά τα στοιχεία. Σε οποιοδήποτε κουμπί πατήσουμε, επειδή θα δημιουργηθεί ένα click event, θα εκτελέσουμε την alert function που θα μας δείξει το hello world μήνυμα. Η ουσία αυτού του παραδείγματος είναι ότι γράφουμε τον JavaScript κώδικα μια φορά και αυτός ο ίδιος κώδικας θα εκτελεστεί ανεξάρτητα από πιο κουμπί πατήσουμε.
index.html
Output

Ο internal τρόπος σίγουρα είναι πιο ευέλικτος από τον inline όμως και αυτός θα μπορούσε να μας παρουσιάσει προβλήματα όταν μεγαλώσει η εφαρμογή μας. Για παράδειγμα, πως θα μπορούσαμε να χρησιμοποιήσουμε τον ίδιο ακριβώς κώδικα σε άλλες σελίδες? Αν για παράδειγμα εκτός από την index.html είχαμε και μια about.html και θέλαμε να έχουμε και εκεί τον ίδιο JavaScript κώδικα ο μόνος τρόπος που θα μπορούσαμε να το κάνουμε είναι αν αντιγράφαμε όλο τον κώδικα στην καινούργια σελίδα. Καταλαβαίνετε όμως σε μια web εφαρμογή που περιέχει ένα μεγάλο αριθμό html pages, αυτός ο τρόπος δεν θα είναι και πολύ βολικός.
Οπότε προχωράμε στον τρίτο και προτεινόμενο τρόπο που είναι το external.
EXTERNAL JAVASCRIPT CODE
Με τον external τρόπο γράφουμε όλο τον JavaScript κώδικα σε ένα εξωτερικό αρχείο. Με αυτό τον τρόπο μπορούμε να τον εφαρμόσουμε σε οποιοδήποτε στοιχείο οποιασδήποτε σελίδας και να κάνουμε εύκολα αναβαθμίσεις.
Για να μπορέσουμε να αλλάξουμε το παράδειγμα μας και να καλεί ένα εξωτερικό αρχείο JavaScript θα πρέπει πρώτα να το δημιουργήσουμε. Δημιουργούμε λοιπόν ένα καινούργιο αρχείο με το όνομα app και κατάληξη js. Μπορείτε να δώσετε ότι όνομα θέλετε στο αρχείο, αρκεί η κατάληξη να είναι js.
Αντιγράψτε και μεταφέρετε τον κώδικα που είχαμε γράψει στο προηγούμενο σε αυτό το αρχείο χωρίς τα script tags.
app.js
Τώρα πρέπει να ενημερώσουμε την html σελίδα μας που βρίσκεται αυτό το αρχείο. Αυτό μπορούμε να το πετύχουμε ορίζοντας το src attribute μέσα στο script tag και δηλώνοντας το path του αρχείου.
index.html
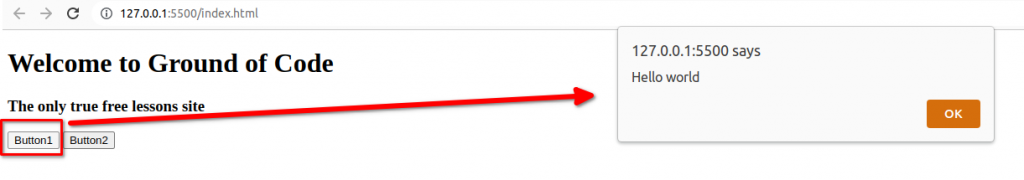
Output

Ο external τρόπος είναι ο προτεινόμενος τρόπος να εκτελούμε JavaScript κώδικα σε web εφαρμογές. Εκτός από το γεγονός ότι είναι εύκολος στην αναβάθμιση του και στην εκτέλεση του από διαφορετικά στοιχεία της εφαρμογής μας, είναι επίσης και ο γρηγορότερος στην εκτέλεση του από τους browser.

ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.

