JAVASCRIPT COMPLETE COURSE

ΕΝΟΤΗΤΑ 2 - JAVASCRIPT ENVIRONMENT SETUP
INTRODUCTION
Στο σημερινό δωρεάν μάθημα JavaScript, θα εγκαταστήσουμε όλα τα απαραίτητα εργαλεία που χρειάζονται για την ανάπτυξη JavaScript web εφαρμογών. Επίσης θα δοκιμάσουμε το περιβάλλον μας δημιουργώντας μια απλή html σελίδα της οποίας το αποτέλεσμα θα το δούμε να εμφανίζεται μέσα από τον browser.
Πριν ξεκινήσουμε θα ήθελα να διευκρινίσω το γεγονός ότι η επιλογή εργαλείων ανάπτυξης JavaScript εφαρμογών είναι εντελώς προσωπική υπόθεση. Οπότε εάν έχετε ήδη συνηθίσει κάποιο διαφορετικό περιβάλλον ανάπτυξης JavaScript κώδικα νιώστε ελεύθερα να το χρησιμοποιήσετε χωρίς να δεσμεύεστε από τις δικές μου προτάσεις.
VS CODE INSTALLATION
Ας δούμε τώρα ποια εργαλεία χρειαζόμαστε για να δημιουργήσουμε ένα ολοκληρωμένο περιβάλλον ανάπτυξης JavaScript εφαρμογών.
Για αρχή χρειαζόμαστε ένα IDE (Integrated Development Environment) που θα μας επιτρέπει να γράφουμε όχι μόνο JavaScript κώδικα αλλά HTML και CSS. Ένα τέτοιο περιβάλλον είναι το Visual Studio Code που μπορείτε να κατεβάσετε από το site της Microsoft (Studio Code – Code Editing. Redefined) .

Κατεβάστε την τελευταία έκδοση και προχωρήστε στην εγκατάσταση του ακολουθώντας τα απλά βήματα εγκατάστασης του προγράμματος. Δεν χρειάζεται να το ξεκινήσετε ακόμα.
Τώρα πρέπει να δημιουργήσουμε ένα φάκελο στον υπολογιστή μας τον οποίο θα χρησιμοποιήσουμε για να αποθηκεύσουμε αργότερα τα αρχεία HTML και JavaScript που θα δημιουργήσουμε. Μπορείτε να ονομάσετε το φάκελο όπως επιθυμείτε. Στο δικό μου παράδειγμα ονομάζω το φάκελο JavaScriptLessons.

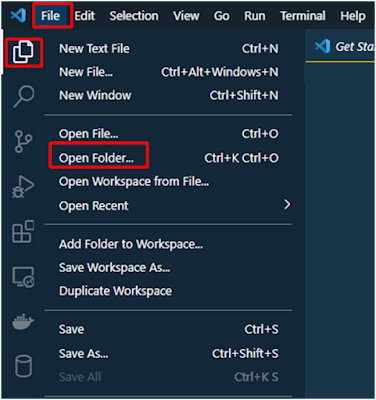
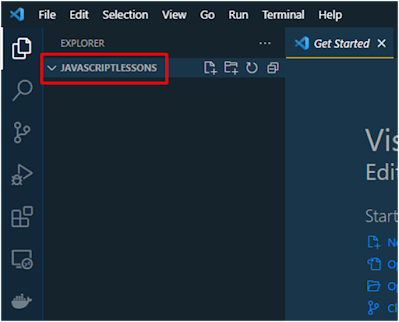
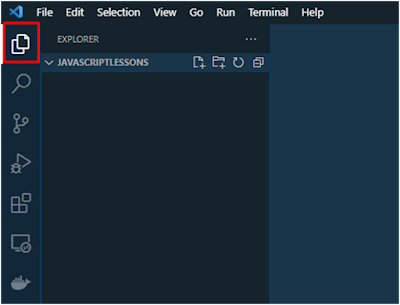
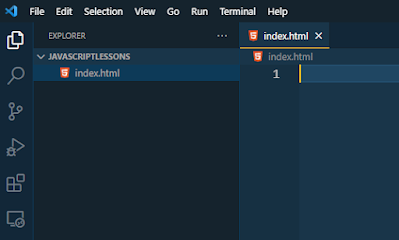
Τώρα ξεκινάμε το Visual Studio Code. Πατήστε το εικονίδιο Explorer. Από εδώ μπορούμε να επιλέξουμε και να ανοίξουμε τον φάκελο JavaScriptLessons που έχουμε ήδη δημιουργήσει. Μπορείτε να επιλέξετε τον φάκελο πηγαίνοντας στο κεντρικό μενού και πατώντας File => Open Folder.


INSTALL LIVE SERVER EXTENSION
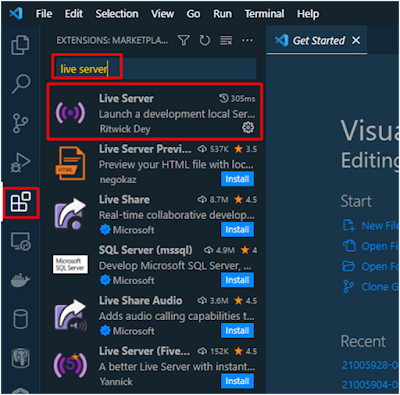
Για να μπορέσουμε να εκτελέσουμε και να δούμε τον κώδικα μας να τρέχει στο Web Browser, χρειάζεται να εγκαταστήσουμε και έναν Web Server. Μην ανησυχείτε όμως για αυτή την διαδικασία γιατί είναι πολύ απλή. Αυτό που έχουμε να κάνουμε είναι να πατήσουμε επάνω στην επιλογή Extensions και να ψάξουμε για το Live Server. Όταν το βρείτε απλά πατήστε το κουμπί install για να εγκατασταθεί αυτόματα.

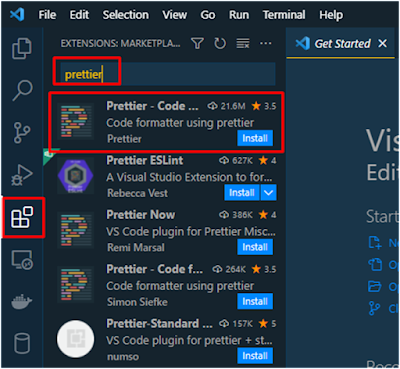
Από τα extensions μπορείτε να βρείτε πολλά επιπλέον χρήσιμα εργαλεία για να σας διευκολύνουν στην ανάπτυξη κώδικα. Ένα από αυτά είναι το prettier που θα σας βοηθήσει με το format του κώδικα σας.

Τώρα μπορείτε να πατήσετε πάλι το εικονίδιο Explorer για να γυρίσετε πίσω στον φάκελο που αντιπροσωπεύει το project μας.

CREATE AN HTML PAGE WITH EMMET
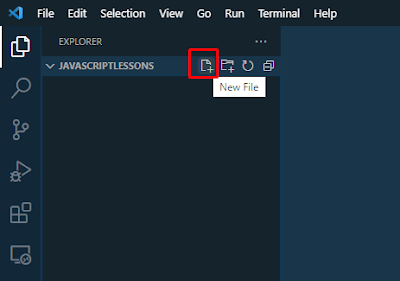
Μέσα στο φάκελο που έχουμε επιλέξει, θέλουμε να δημιουργήσουμε ένα απλό αρχείο html. Πατάμε επάνω στο κουμπί new file και δημιουργούμε ένα αρχείο με το όνομα index.html. Όταν δημιουργείτε αρχεία μέσα στο Visual Studio Code είναι απαραίτητη προϋπόθεση να γράφετε όχι μόνο το όνομα του αρχείου αλλά και την κατάληξη του, για παράδειγμα .html. Το Visual Studio Code ενεργοποιεί τις ιδιότητες του βασιζόμενο στις καταλήξεις των αρχείων. Με αυτό το τρόπο ξέρει πως να εκτελέσει ένα αρχείο JavaScript που έχει κατάληξη .js από ένα αρχείο Python με κατάληξη .py ή από ένα αρχείο C# που έχει κατάληξη cs.


Για να μπορεί να εκτελεστεί ένα html αρχείο σωστά στον browser χρειάζεται να έχει μια βασική μορφή κώδικα. Δεν χρειάζεται όμως να γράφετε αυτόν το κώδικα από την αρχή κάθε φορά που ξεκινάτε μια html σελίδα. Εδώ θα χρησιμοποιήσουμε μια άλλη δυνατότητα που είναι ενσωματωμένη στο Visual Studio Code και ονομάζεται Emmet. Αν θέλετε να βρείτε περισσότερες πληροφορίες για το emmet και να εξοικειωθείτε με τις εντολές του μπορείτε να πάτε στο https://emmet.io/.

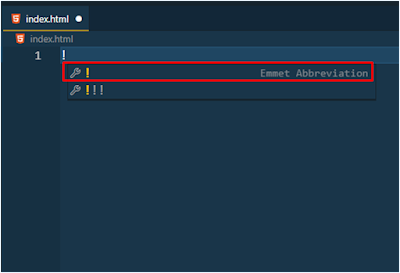
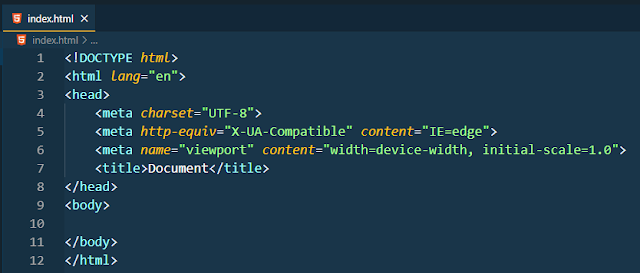
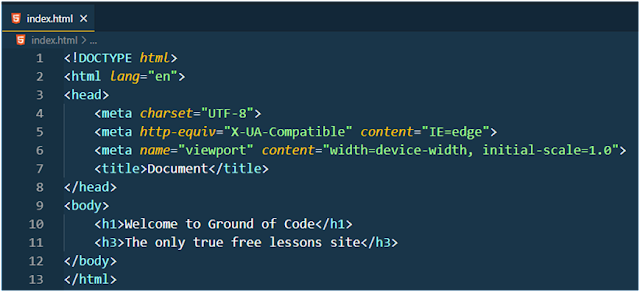
Στην ουσία αυτό που μας προσφέρει το emmet είναι να δημιουργεί μια δομή κώδικα με μόνο μια μικρή εντολή. Στη δική μας περίπτωση, θέλουμε να το χρησιμοποιήσουμε για να δημιουργήσουμε γρήγορα μια βασική δομή μιας HTML σελίδας. Για αυτό το σκοπό δεν έχουμε παρά να γράφουμε ! και από το εμφανιζόμενο μενού επιλέγετε την πρώτη επιλογή η οποία είναι η συντόμευση δημιουργίας μιας απλής html σελίδας μέσω του Emmet.


Πριν τρέξουμε την index.html σελίδας μας με τον Live Server, ας προσθέσουμε ένα απλό μήνυμα μέσα στο body tag έτσι ώστε όταν το δούμε στο browser να βεβαιωθούμε ότι η διαδικασία εκτέλεσης μια html σελίδας μέσω του Live Server λειτουργεί. Προσθέτουμε λοιπόν το εξής μήνυμα:

START LIVE SERVER
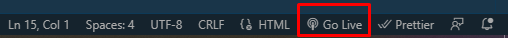
Ενώ έχουμε το html αρχείο ανοιχτό ακόμα στο Visual Studio Code, πατάμε το εικονίδιο Go Live που βρίσκεται κάτω δεξιά στην οθόνη μας.

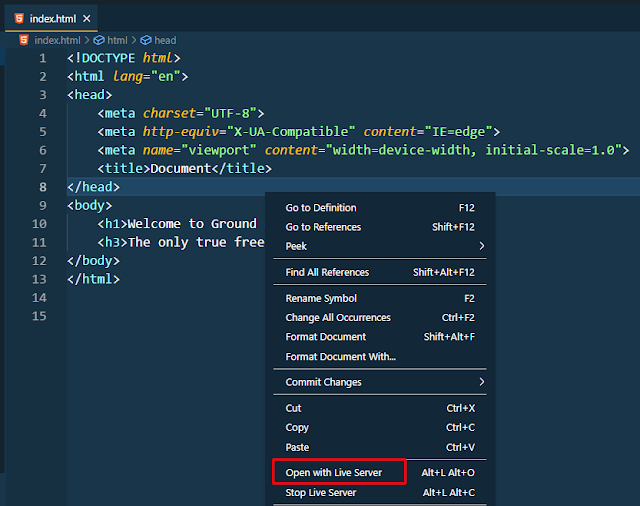
ν δεν είναι διαθέσιμο το Go Live εικονίδιο, μπορείτε να κάνετε δεξί κλικ οπουδήποτε μέσα στο html αρχείο και να επιλέξετε Open With Live Server από το εμφανιζόμενο μενού.

Αφού ξεκινήσει ο Live Server, θα μπορείτε να δείτε το αποτέλεσμα του html κώδικα μέσα από το default browser που αυτόματα άνοιξε ο Live Server.

Μπορείτε να πατήσετε επάνω στο εικονίδιο Port:5500 για να σταματήσει ο Live Server.
Από το επόμενο δωρεάν μάθημα JavaScript θα δούμε τους τρόπους με τους οποίους μπορούμε να προσθέσουμε JavaScript κώδικα στην html σελίδα μας.
ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.

