Jakarta Ενότητα 3 - Passing Data to a Servlet From a HTML Page

Jakarta Ενότητα 3 - Passing Data to a Servlet From a HTML Page
Στο σημερινό δωρεάν μάθημα Jakarta EE θα μάθουμε πως να περνάμε στοιχεία από ένα HTML page σε ένα Servlet.
Μέχρι τώρα έχουμε δει το Servlet να συμπεριφέρεται σαν Web Client (μηνύματα στον browser). Όμως φαντάζομαι ότι ήδη έχετε παρατηρήσει ότι είναι κάπως κουραστικό στο να παρουσιάζουμε μηνύματα στο browser δια μέσω ενός servlet, αφού κάθε ένα HTML tag πρέπει να οριστεί ξεχωριστά μέσα σε μια println( ) μέθοδο. Για την παρουσίαση ενός απλού μηνύματος η πιο πάνω διαδικασία είναι αποδεκτή. Αλλά γίνεται κάπως χρονοβόρα όταν θέλουμε να δημιουργήσουμε μια input form μέσα από την οποία ο χρήστης μπορεί να καταχωρήσει τα στοιχεία του και να αποθηκευτούν στην εφαρμογή μας. Για αυτό το λόγο δεν θα δούμε το Servlet σε production εφαρμογές να είναι clients.
Συνήθως το Servlet περιορίζεται στο να παίζει το ρόλο του controller και να περνάει στην εφαρμογή πληροφορίες που έχει λάβει από το Web Homepage που μπορεί να είναι ένα HTML αρχείο ή ένα JSP αρχείο. Οπότε γεννιέται το εξής ερώτημα: Πως μπορεί ένα servlet να καταλάβει τι τιμές έχουν εισαχθεί σε μια html σελίδα?
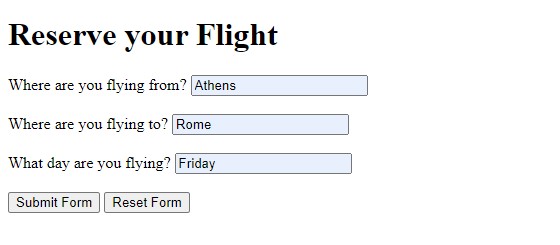
Ο καλύτερος τρόπος για να απαντήσουμε αυτή την ερώτηση είναι να δούμε ένα παράδειγμα. Στην πιο κάτω εφαρμογή, ζητάμε από τον χρήστη να εισάγει από ποια πόλη πετάνε, που θέλουν να πάνε και ποια ημέρα για να μπορέσει η εφαρμογή να κάνει κράτηση ενός θεωρητικού αεροπορικού εισιτηρίου. Την φόρμα εισαγωγής των πιο πάνω στοιχείων τα ζητάμε μέσα από μια html σελίδα με το όνομα index.html.
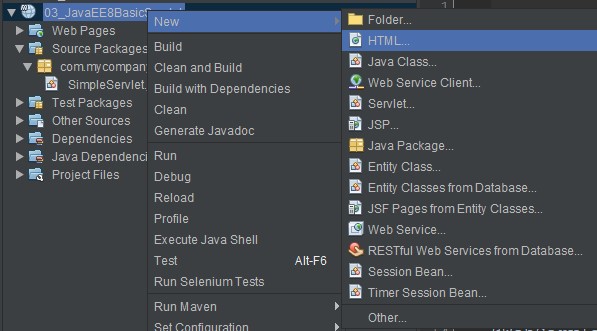
Για αρχή, χρειάζεται να δημιουργήσουμε ένα Jakarta EE project στο NetBeans. Μπορείτε απλά να αντιγράψετε το project που είχαμε δημιουργήσει στην ενότητα 2 και να το αλλάξετε. Μετά πρέπει να δημιουργήσουμε ένα HTML αρχείο με το όνομα index.html. Κάνουμε λοιπόν δεξί κλικ επάνω στο project και επιλέγουμε HTML από το εμφανιζόμενο μενού.

Στο επόμενο παράθυρο γράφουμε index για το HTML File Name και πατάμε Finish. Το αρχείο θα δημιουργηθεί αυτόματα μέσα στο φάκελο Web Pages.

Τώρα ας γράψουμε τον παρακάτω κώδικα μέσα στο index.html
Για να λάβουμε πληροφορίες από ένα HTML form χρησιμοποιούμε τα HTML input tags ενσωματωμένα στο HTML form. Στο παράδειγμά μας, δεχόμαστε τρεις τιμές στις οποίες αναφερόμαστε σε αυτές με το id τους – dept, dest και myday. Υπάρχουν δύο ακόμα input tags μέσα στη φόρμα. Το πρώτο στέλνει τις τιμές εκεί στην POST μέθοδο του SimpleServlet όπως ορίζεται στην αρχή της φόρμας. Το δεύτερο απλά καθαρίζει τα πεδία έτσι ώστε ο χρήστης να βάλει καινούργιες τιμές από την αρχή.
Όπως ήδη αναφέραμε, το form action ορίζει ότι το SimpleServlet είναι εκείνο που θα δεχτεί τις τιμές που προωθεί η φόρμα. Έχουμε δημιουργήσει μια απλή HTML φόρμα στην οποία ο χρήστης μπορεί να καταχωρήσει τα στοιχεία της πτήσης για την οποία θέλει να κλείσει ένα εισιτήριο. Για να γίνει η καταχώρηση, πατάμε το κουμπί Submit το οποίο στέλνει τις πληροφορίες μέσω της POST μεθόδου στο SimpleServlet.Όμως ακόμα δεν έχουμε ορίσει κανέναν κώδικα για το Servlet να μπορεί να διαβάσει σωστά αυτές τις τιμές. Πάμε λοιπόν να δούμε πρώτα τον κώδικα του Servlet και μετά να τον αναλύσουμε.
Οπότε πως μπορεί το Servlet τώρα να δεχτεί αυτά τα στοιχεία? Την ιδιότητα του αυτή την αποκτάει μέσα από το request αντικείμενο της μεθόδου doPost. Χρησιμοποιούμε την doPost για να διαβάσουμε και να απαντήσουμε το αίτημα του χρήστη, γιατί η φόρμα στέλνει στο Servlet την πληροφορία καλώντας την POST μέθοδο του HTTP. Ο κώδικα μας, είτε καλέσουμε την doPost είτε την doGet θα εκτελεστεί η processRequest μέθοδο.
Μέσα στην μέθοδο, καλούμε την μέθοδο getParameter του αντικειμένου request που έχει την δυνατότητα να διαβάσει την τιμή ενός συγκεκριμένου html tag αρκεί να δηλώσουμε σωστά το id του html tag.
Αφού διαβάσουμε την τιμή που περιέχει το κάθε html component, την αναθέτουμε σε Strings μεταβλητές αντίστοιχα. Εδώ χρειάζεται λίγο προσοχή. Ότι είδος πληροφορίας και αν καταχωρήσει ο χρήστης, θα το διαβάσει το request.getParameter σαν String. Στο δικό μας παράδειγμα, επειδή ζητάμε ονόματα, δεν χρειάζεται κάποια μετατροπή. Αν όμως ζητούσαμε και αριθμητικές τιμές (π.χ επιθυμητή τιμή εισιτηρίου) τότε θα χρειαζόταν να κάνουμε μετατροπή της μεταβλητής από String σε integer ή double.
Για παράδειγμα, ας υποθέσουμε ότι διαβάζουμε ένα html tag με το id price.
String ticketPrice = request.getParameter(“price”);
double ticket = Double.valueOf(ticketPrice);
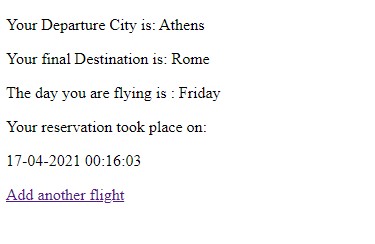
Αφού λοιπόν διαβάσουμε την πληροφορία και την έχουμε μετατρέψει στην επιθυμητή μορφή, πρέπει να πάρουμε την απόφαση αν θα εκτελέσει το Servlet την λογική και θα επιστρέψει κάποια απάντηση στον τελικό χρήστη, ή θα μεταφέρει την πληροφορία σαν java αντικείμενο σε κάποια άλλη κλάση της εφαρμογής για να εκτελεστεί κάποιο συγκεκριμένο business logic. Στο δικό μας παράδειγμα, απλά διαβάζουμε την πληροφορία και το ίδιο το Servlet δείχνει το αποτέλεσμα στο τελικό χρήστη. Ταυτόχρονα, δια μέσω του a tag, επιτρέπουμε στον χρήστη να μπορεί να επιστρέψει στο homepage της εφαρμογής. Τέλος χρησιμοποιούμε το LocalDateTime σε συνδυασμό με το DateTimeFormatter για να δείξουμε την ημερομηνία και την ώρα που έγινε η κράτηση.


ΕΙΣΗΓΗΤΗΣ
Μιχάλης Κασάπογλου
Ο Μιχάλης Κασάπογλου, είναι ένας από τους πιο έμπειρους τεχνικούς εκπαιδευτές στον χώρο του προγραμματισμού με πάνω από 20 χρόνια εμπειρία. Έχει εργαστεί σαν IT Operations Manager, Senior Programmer, και Training Team Leader ενώ κατέχει και αρκετές πιστοποιήσεις που καλύπτουν ένα μεγάλο φάσμα τεχνολογιών στο προγραμματισμό, σε βάσεις δεδομένων και cloud. Στον ελεύθερο του χρόνο διατηρεί ένα τεχνολογικό blog στο οποίο θα βρείτε αρκετά δωρεάν μαθήματα προγραμματισμού για αρχάριους.

